
서비스 개발팀, 이렇게 일한다 (feat. 2개월간의 여정)
🎉 헥토데이터 서비스 개발팀 소개
저희 헥토데이터의 서비스 개발팀은 회사 내의 프론트엔드 개발 업무를 담당하고 있는 팀입니다.
이전까지의 프론트엔드 개발 업무는 각 프로젝트마다 독립적으로 구성된 여러 팀 안에서 프론트엔드 개발자들이 화면을 개발했었고, 각 팀의 프론트엔드 개발자들은 Vue를 공통적으로 사용하는 것 외에는 서로의 코드 스타일과 접근 방식을 거의 알지 못했으며, 따라서 교류가 매우 한정적이었습니다. 🤧
그러나 서비스개발팀으로 뭉치면서, 우리는 기술적으로 성장할 수 있는 다양한 미션에 도전하게 되었습니다. 이제 우리는 프로젝트를 완료하는 것 이상의 목표를 향해 나아가며, 서로의 경험과 지식을 적극적으로 공유하며 함께 성장하고 있습니다. 🌱
다음으로, 저희 팀이 함께하면서 어떤 과정을 거쳤는지, 그리고 어떤 미래를 향해 나아갈지 살펴보겠습니다. 🚀
🌱 코딩 컨벤션과 개발툴 통일
이전에는 각 프로젝트별 팀 안에서 개별적으로 개발하다보니 각자 자신만의 방식으로 개발을 했습니다.
기본적인 폴더명, 파일명 표기법부터 클래스 정의, 변수명, 함수명 등이 다 달라서 점차 통일의 필요성이 있다는 것을 깨닫게 되었습니다.
1) 장점
- 정해진 규칙에 따라 명칭이나 구조를 빠르고 정확하게 파악할 수 있으며 생산성이 향상됩니다.
- 통일된 규약에 따라 개발하기 때문에 팀원들이 코드에 대한 가독성이 높아집니다.
- 효율적으로 유지 보수할 수 있습니다.
2) 서비스개발팀의 코딩컨벤션
해당 코딩컨벤션은 팀원들과 함께 정의한 코딩컨벤션입니다.
기본 표기법 정리
- 카멜 케이스(camelCase): 폴더명, js 파일, scss 파일, 변수명, 함수명
- 파스칼 케이스(PascalCase): vue 파일명, vue 코드내 컴포넌트 선언(ex: <PascalCase />)
- 케밥 케이스(Kebab-case): 클래스명
클래스명 정의
케밥 케이스(Kebab-case)로 표기합니다.
각 페이지의 최상단 div에는 해당하는 페이지를 포괄하는 클래스명으로 기재합니다.
- 페이지명-page / 컴포넌트명-comp / 레이아웃명-layout
<div class="notice-page">...</div> // 페이지 클래스
<div class="notice-item-comp">...</div> // 컴포넌트 클래스
<div class="default-layout">...</div> // 레이아웃 클래스
클래스 작성 시 아래의 규칙을 따르고 있습니다.
- 기능-wrapper(무형) / 기능-box(유형) / 기능-btn 형태로 감싸줍니다.
- 해당 영역이 사용하는 기능을 명확히 알 수 있도록 표기합니다.
<div class="auth-info-page">
<div class="input-wrapper"> // 무형의 형태를 단순히 감싸야 할 때 사용(포괄적)
<h2>본인 인증을 진행해주세요</h2>
<div class="input-box" id="name"> // 유형의 형태를 감싸야 할 때 사용
<InputBasic />
<button class="submit-btn">전송</button> // 해당 영역에 대한 기능을 명확히 표기
</div>
</div>
</div>
변수, 함수 정의
- 카멜 케이스(camelCase)로 표기합니다.
- 변수명, 함수명 작명시 기능이나 역할이 유추될 수 있도록 정의합니다. (ex: onClickSubmit());
- 함수의 경우 주석은 필수이며 변수명이 헷갈릴 수 있다면 주석을 추가합니다. (ex: /** 설명 **/)
- props, emit
- 템플릿 내에 표기: 케밥 케이스
- 컴포넌트 내에 표기: 카멜 케이스
- api url 목록, 기타 자주쓰는 함수는 util 폴더 아래에 js 파일에 공통화하여 다함께 사용할 수 있도록 관리합니다.
기타
- script import 순서
- node_modules
- 컴포넌트
- 변수 또는 함수(외부)
- 이미지 파일 경로
- public/asstes 하위 경로
- node 버전: v16 → 추후 v18로 변경 예정

Webstorm, VScode 2가지였지만 지금은 VScode 하나로 통일한 상태입니다.
처음에는 각자 손에 익은 개발툴을 사용하여 개발을 했습니다. Git으로 상태관리를 하면서 eslint, prettier 부분에서 많은 충돌을 맞닥뜨리게 됩니다...
분명히 eslint, prettier 설정을 똑같이 했는데도 머지만 하면 충돌의 연속이었죠… 그때 저희는 충돌의 지옥에서 벗어나고자 불편을 감수하고 하나의 개발툴로 통일하기로 했답니다!
✨ vscode로 정하게 된 이유

단순히 무료 에디터였던 vscode는 이제는 지원하지 않는 것이 없을 정도로 많은 기능들을 제공하고 있습니다.
가장 큰 장점은 플러그인의 확장성
vscode는 에디터지만 기존에 쓰던 IDE인 웹스톰보다 놀라운 확장성을 가지고 있었는데요. 플러그인을 통해 편집 기능 추가 및 프로그래밍 언어 지원 등 새로운 확장 기능을 추가할 수 있습니다. 인터페이스도 개인의 편의에 맞게 커스텀하기도 좋아서 내입맛대로 개발 환경을 만들 수 있고 그로 인해 생산성도 향상될 수 있다는 장점이 있습니다.
크로스 플랫폼 호환성
vscode는 크로스 플랫폼 호환성이 좋은데요. 윈도우, 맥OS, 리눅스에서 쓸 수 있습니다. 자바스크립트, 타입스크립트, Node.js 등의 지원 기능이 내장돼 있으며 닷넷, 유니티 등의 런타임과 C++, C#, 자바, 파이썬, PHP, 고(Go) 등 다른 언어용 확장프로그램으로 구성된 풍부한 생태계를 보유하고 있답니다.
가볍고 빠른 속도
vscode는 저사양 하드웨어에서도 빠르게 실행되는 에디터인데요. 꽤 많은 확장 프로그램을 설치하고 큰 프로젝트를 다룬다고 해도 속도 이슈나 리소스를 잡아먹는 일은 없었습니다. 오히려 웹스톰 쓸 때는 가끔씩 멈추는 일이 종종 일어났었거든요.
😆 통일한 후의 장점

- 깃머지 이슈가 완벽히 사라졌어요!
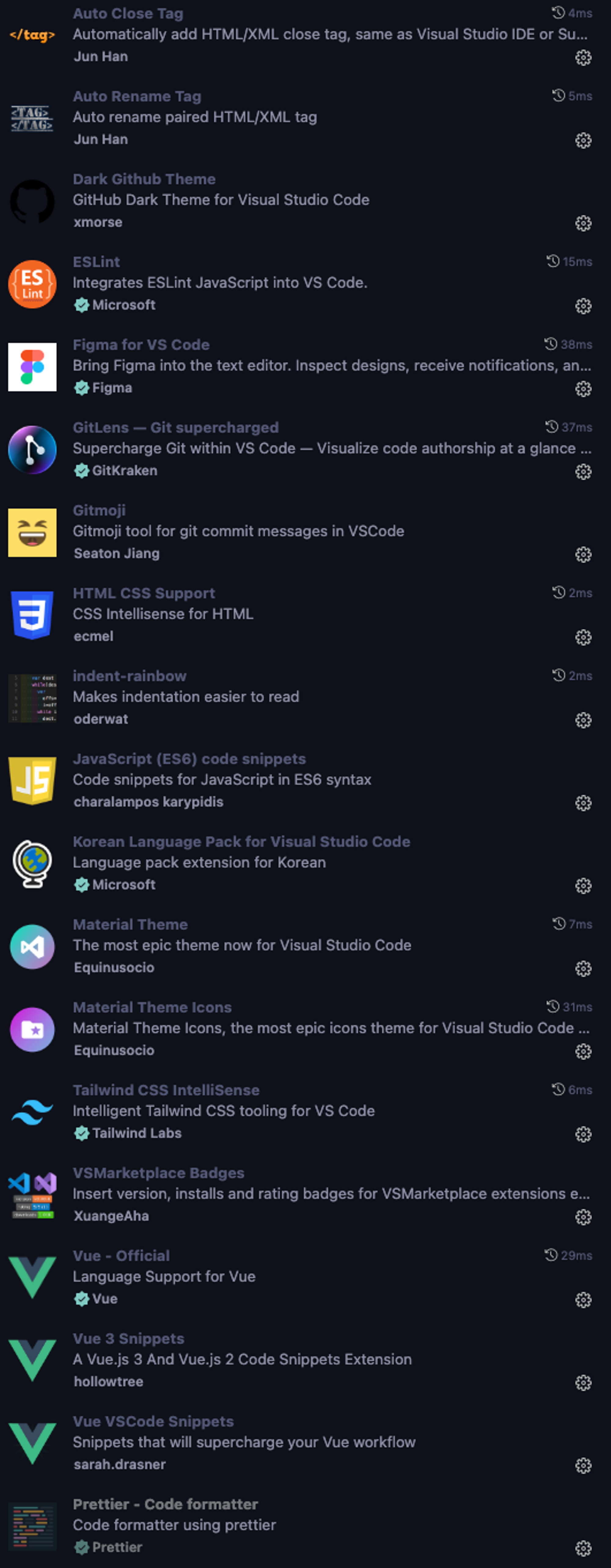
- 좋은 플러그인을 서로 서로 공유하게 됐어요!

🌷 협업의 핵심! 서비스 개발팀의 git 활용 방법
협업의 핵심은 Git이라고 할 수 있는데요. 기존에는 프로젝트나 개인별로 작성하는 방식이 크게 정해져 있지 않았습니다. 하지만 프로젝트 규모가 커질수록 일관성이 필요했는데요. 최소한의 가이드라인으로 메시지를 정하여 커밋메시지를 남기게 되었습니다.
하지만 이러한 방식도 명확하게 어떤 커밋인지 파악하기 어려운 경우가 종종 있었습니다. 그래서 서비스 개발팀은 인원 증가와 함께 명확한 코드 변경 사항을 이해하고 팀원 간 협업의 효율성을 높이기 위해 커밋컨벤션을 도입하게 되었습니다.
1) 커밋 컨벤션이란?
커밋 컨벤션은 협업하는 개발자들이 코드를 공유하고 관리할 때 사용되는 규칙과 가이드라인입니다. 코드를 커밋할 때 작성하는 메시지에 대한 규칙을 정하는 것으로, 코드의 일관성과 가독성을 유지하고 협업을 원활하게 합니다.
좋은 커밋 메시지가 주는 장점:
- 커밋 로그를 볼 때 가독성이 좋아집니다.
- 협업 및 코드 리뷰가 편리해집니다.
- 코드 유지보수가 편리해집니다.
1. 제목과 본문을 한 줄 띄워 분리합니다.
2. 제목은 영문 기준으로 50자 이내로 작성합니다.
3. 제목의 첫 글자를 대문자로 합니다.
4. 제목 끝에 마침표를 찍지 않습니다.
5. 제목은 명령조로 작성합니다.
6. 본문은 '무엇을'과 '왜'에 맞춰 작성합니다.
7. 본문은 영문 기준으로 72자마다 줄을 바꿉니다. Git은 자동으로 줄바꿈을 처리하지 않기 때문에 주의가 필요합니다.
2) 서비스개발팀의 커밋컨벤션
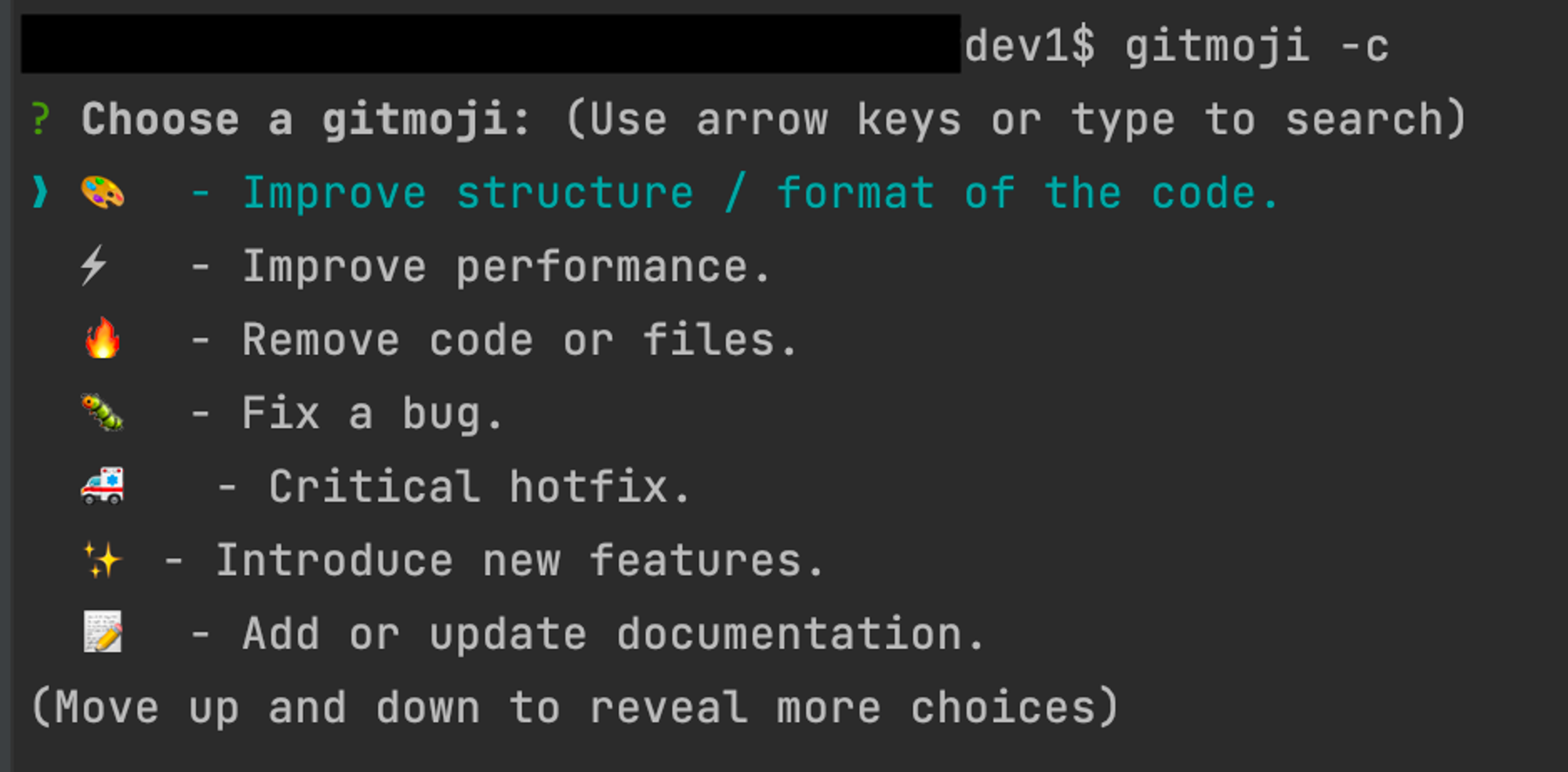
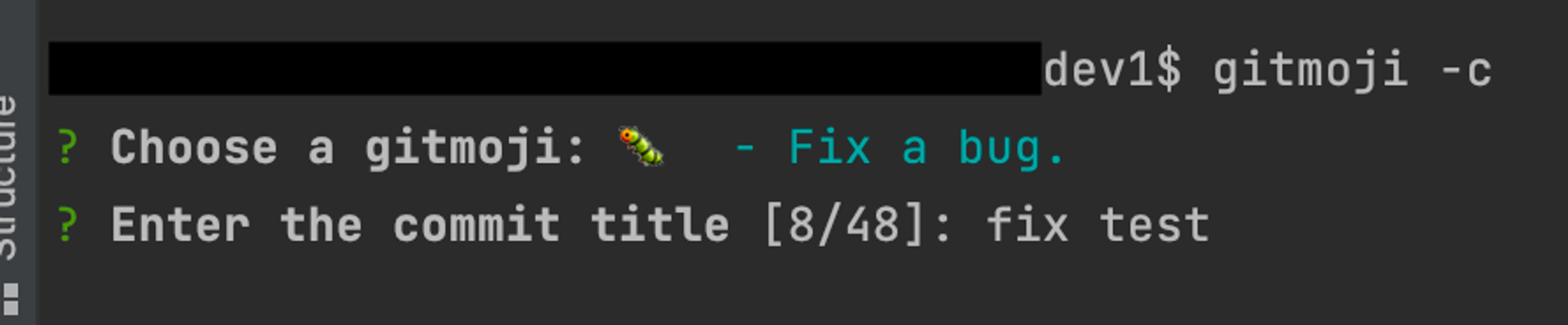
효율적인 협업을 위해 커밋 메시지를 남길 때 규칙이 필요했어요. 커밋 메시지를 더 직관적으로 작성할 수 있는 gitmoji를 사용하게 되었습니다. gitmoji는 Git 커밋 메시지에 이모지를 사용하여 커밋의 종류나 목적을 표시하는 방법입니다. 각 이모지는 특정한 의미를 가지고 있어서 코드 변경 사항을 더 명확하게 전달할 수 있습니다. 커밋 메시지가 시각적으로 빠르게 파악이 되었어요.
먼저, gitmoji를 사용하기 위해서는 gitmoji-cli를 설치하거나 VSCode와 같은 편집기에 gitmoji 확장을 설치해야 합니다. 설치 후 gitmoji -c 를 입력하여 원하는 이모지를 선택하고 메시지를 작성할 수 있습니다.
(더 자세한 내용은 공식사이트인 https://gitmoji.dev/ 에서 확인하실 수 있습니다)


팀에서 정한 커밋 메세지 스타일을 소개합니다. 상황에 맞게 이모지를 선택하고 제목에 간단한 머리말을 정했습니다.
- ⚡️ FIX : 무언가를 수정하거나 오류를 고쳤을 때
- 🔨ADD : 코드파일을 추가하거나 기능을 추가했을 때
- 💄 UDT : 업데이트 (기획 또는 디자인 변경이 생겨서 새로운 내용을 반영했을 때)
- 🚧 WIP : 완성되지 않은 코드지만 일련의 이유로 커밋할 때
- 🚑 URG : 긴급히 무언가를 올려야 할 때 (크리티컬한 이슈)
- ✨ NEW : 새로운 라이브러리 적용 (ex. Npm install이 필요할 때)
- 💩 SHT : 똥싼 코드 처리 부탁할 때
- 🔥 DEL : 코드나 파일을 삭제한 커밋
- 🚀 DEP : 마스터 브랜치에 푸시 또는 빌드할 최종 커밋 올릴 때
- 🎉 BEG : 최초 프로젝트 생성 후 커밋할 때
- 🔀 SOL : 병합 충돌 이후 커밋할 때
- ♻️ REF : 코드 리팩터링 하고 커밋할 때
- 💡 COM : 주석만 추가/변경했을 때
3) 사용후기
커밋 메시지 작성이 훨씬 간편해졌습니다. 이모지를 통해 각각의 커밋이 어떤 의도를 가지고 있는지 빠르게 파악할 수 있어서 협업하는 동료들과의 소통이 원활해졌습니다. 또한, 변경 사항을 추적하는 데에도 큰 도움이 되었습니다.
🔥 그외에도 서비스 개발팀이 협업하는 방식
✍🏻 코드 리뷰
저희는 코드리뷰를 주 1회 진행하고 있습니다.
말그대로 각자 작성한 코드를 공유하며 코드 리뷰를 하기도 하지만 가끔은 팀장님의 강의(?)가 진행되기도 합니다. 또한 기술 블로그 주제도 같이 정하기도 한답니다!
✏️ 기술 블로그 시작
격주 업로드를 목표로 기술 블로그를 시작하게 되었습니다. 코드 리뷰 시간에 기술 블로그 주제를 선정해서 함께 이야기도 나누고 앞으로도 개발 문화 정착기, 기술 리뷰 등 업로드할 예정입니다.
🥸 스프린트 회의
일일 스프린트 회의에서는 업무 회고를 통해서 전체적인 업무 동향을 파악하고 그날 어떤 업무를 하게 될지 공유합니다.
개발적 애로사항을 공유하고 업무 분배를 하는 시간을 가집니다.
👩🏻💻 Merge Request를 통한 협업
한 프로젝트에 여러명의 팀원이 참여하므로 각자의 이름을 딴 branch 따서 작업을 합니다.
merge 요청은 팀장님에게 merge request를 날리고 팀장님은 관리자로서 merge 진행을 하고 있습니다.
이전에는 각자의 팀 내에서 프론트엔드의 역할을 했습니다. 그로인해 이전엔 팀 내의 정해진 프로젝트만 진행을 했다면, 현재는 기존에 참여했던 분야만이 아닌 다른 프로젝트에도 참여하며 하나의 프론트엔드팀으로 융합되려 노력하고 있습니다.
👏 앞으로 해결해 나갈 문제들
1) 레거시 코드 컨버팅 작업
현재 헥토데이터 서비스개발팀이 담당하고 있는 운영 및 유지보수 업무 중 코드에프API 홈페이지와 어드민 페이지의 경우 몇년 전부터 개발되어 있는 코드들이기 때문에 현재 우리 팀이 사용하고 있는 개발 환경과는 상당히 다른 부분이 많이 있어요.
특히 Angular 9 버전으로 작성되어 있는 코드에프API 홈페이지는 Angular를 다룰 수 있는 개발자가 거의 없고 오래된 라이브러리들로 이루어져 있기 때문에 향후 유지보수에 있어 매우 취약한 부분인데요.
Angular로 작성된 레거시 코드들을 현재 우리가 사용하고 있는 Vue.js 3.x 버전으로 컨버팅하는 것이 서비스 개발팀의 가장 큰 숙원 중 하나라고 볼 수 있습니다. 다만 이 부분의 경우 그저 코드만 컨버팅하는 것이 아니라 기존 Angular 코드에서 사용하고 있던 라이브러리들도 Vue.js 환경에 맞는 라이브러리로 설치해줘야 하기 때문에 무작정 컨버팅 작업을 시작할 수 없어서 기존 코드 분석 및 라이브러리를 파악하고 어떻게 컨버팅 작업을 진행할지 많은 논의를 해야 할 것 같아요..

또한, Vue.js 2.x 버전으로 작성되어 있는 어드민 페이지도 Vue.js 3.x 버전으로 컨버팅하는 것이 그 다음 목표예요, Vue.js 2.x 버전의 경우 아직도 현업에서 많이 사용되고는 있지만 공식적인 지원도 종료되었고 Vue.js 3.x 버전을 사용하고 있는 우리 팀에서 향후 유지보수 및 추가 수정/개발을 진행하려면 3.x 버전대로 컨버팅하는 작업은 꼭 필요하다고 판단했습니다.

2) 핀퐁 플러스(마이데이터 커넥트) 공통화 작업
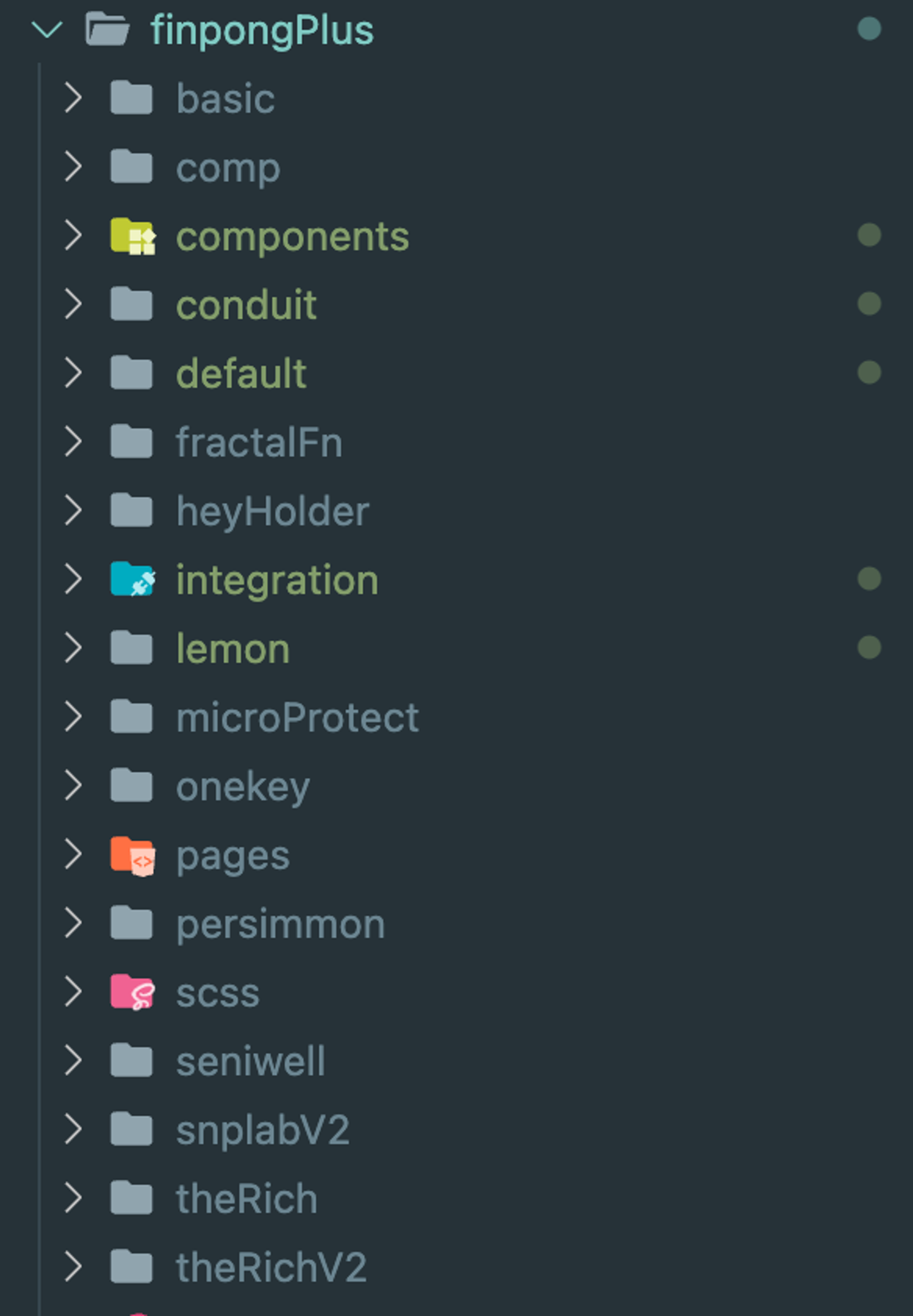
기존 마이데이터 팀의 주력 사업인 핀퐁 플러스(현 마이데이터 커넥트)의 FE쪽 코드를 보면 개발 초창기 당시 이렇게까지 많은 고객사의 서비스를 커스터마이징해서 출시할 줄은 몰랐던 것 같아요.
현재 해당 프로젝트를 보면 공통 컴포넌트가 존재하긴 하지만 각 고객사별로 동일한 구조의 폴더를 하나씩 만들어 모든 코드들을 개별적으로 사용하며 커스터마이징한 것을 볼 수 있어요.
이런 구조는 프로젝트 자체의 덩치가 점점 커지는 것도 문제지만 공통적으로 작동하는 어떤 기능을 수정했을 때 각 폴더에 담긴 각각의 서비스들의 코드들을 일일이 다 수정해줘야 하는 매우 번거롭고 비효율적인 작업을 해야 하죠..

따라서 우리는 이 문제를 인지하고 추후 프로젝트가 더 거대해지기 전에 공통적으로 사용하는 기능들은 최대한 공통 컴포넌트화 시키고 CSS는 변수화하여 고객사별로 커스터마이징하며 각 고객사에서 요구하는 특정 기능들만 해당 고객사 서비스 내에 위치시키는 방향으로 코드를 통합시키려는 계획을 가지고 있습니다.
또한 현재 Vue.js 3.x 버전을 사용하고는 있지만 Vuex 및 optional API를 사용하고 있는 핀퐁플러스의 코드들을 Pinia와 composition API를 사용하는 최신 Vue.js 코드 트렌드에 맞춰 컨버팅도 할 예정이에요.
물론 이 작업도 오랜 시간에 걸쳐 작업이 이루어져야 하는만큼 최대한 효율적으로 변환할 수 있도록 심사숙고해야 할 것으로 보여집니다..(레거시 코드 변환 작업이 새 프로젝트 만드는 것보다 훨씬 어려운 작업이기에…)
🤔 우리가 생각하는 방향성
1) 프론트엔드의 전문가가 되어봅시다 ✌️
Vue.js는 React나 Angular에 비해 배우기가 쉽다는 장점이 있지만 그건 어디까지나 처음 배울 때의 러닝 커브가 다른 프론트엔드 프레임워크/라이브러리들에 비해 완만하다는 것이지 (사실 Svelte가 나오고나서는 그 자리마저 빼앗겼지만요..) Vue.js를 자유자재로 다룰 수 있는 경지에 다다르려면 끊임없는 노력과 배움이 필요한건 마찬가지라고 생각해요. 또한 Vue.js만 잘 다룬다고 해서 프론트엔드의 실력자가 될 수는 없기 때문에 가장 기초가 되는 Javascript, HTML, 그리고 CSS까지도 잘 다룰 줄 아는 개발자가 되어야겠죠.
우리 팀은 앞으로 회사에서 제공할 온라인 강의 시스템, 그리고 꾸준히 진행할 코드 리뷰, 그리고 기회가 된다면 프론트엔드 관련 세미나 참석까지 팀으로써 그리고 개발자로써 가지고 있는 개개인의 목표를 달성하기 위해 많은 노력을 할거예요.
2) 우리 회사의 프론트엔드는 우리가 맡는다 🫡
지금 우리 팀의 구성원들이 한 팀이 되기 전에 각자가 맡았던 프로젝트들은 서비스 개발팀에서 대부분 프론트엔드 파트들을 그대로 맡아서 하고 있지만 회사 내에는 현재 우리 팀의 구성원들이 개발하지 않은, 하지만 프론트엔드 개발자의 관심과 사랑이 필요한 서비스/프로젝트 들이 남아 있어요.
지금 당장은 여러 프로젝트 개발로 바쁜 관계로 아직 관심을 가지지 못하고 있는 아이들이지만 언젠가는 그 아이들도 서비스개발팀에서 하나 하나 케어해주고 더 세련되게 바꿔줄 계획이에요.
3) Vue.js 말고 다른것도 도전해보기
헥토데이터의 프론트엔드는 대부분 Vue.js 로 짜여져 있는데 대한민국에서 대세인 React로 만든 코드는 하나도 없다는 사실이 계속 마음 한켠에 걸리는 부분이예요..
추후 헥토 그룹의 다른 프로젝트와 연계를 해야할 수도 있고 급변하는 프론트엔드 시장에서 굳건히 자리를 지키고 있는 React를 경험하지 않는다는 것은 프론트엔드 개발자로써 자존심이 상하는(?) 일이기도 하기 때문에 향후 팀 내 사이드 프로젝트를 React로 개발해 보려는 계획도 가지고 있습니다.
🎙️ 구성원들의 회고록
🐥 Somi
프론트엔드 팀이 만들어지기 전까지는 접해볼 수 있는 프로젝트가 한정적이라 어느 순간부터는 새로운 프로젝트에 대한 갈망이 컸습니다. 각자의 방식과 스타일대로 맡은 프로젝트를 개발하는데 급급해서 교류적인 측면에서도 제한적이었구요.
그런데! 프론트엔드 개발자로 이루어진 서비스개발팀을 만나고 새로운 프로젝트와 도전적인 과제들을 만나게 되면서부터 개발자로서 발전하고 있다는 느낌이 들고 있습니다. 각자 맡고 있던 프로젝트들을 로테이션으로 개발하면서 다양한 경험치를 쌓고 매주 코드리뷰를 통해 한 주간 알게 된 정보나 개발 꿀팁들을 공유하고 있습니다.
해결되지 않던 오류도 다함께 머리를 맞대고 해결할때면 집단지성으로 해결 못할게 없구나 싶었습니다. 이렇게 서로서로 도와주고 의지하며 직면한 과제들을 즐겁게 수행해가고 있습니다. 앞으로의 서비스개발팀은 개인의 발전은 물론, 무궁무진한 기회와 도전 속에서 원팀으로서 많은 성장을 이룰 것이라고 생각합니다.
아직 많이 부족하지만 나날이 발전해가는 서비스개발팀의 모습을 기대해주세요^^!
🐑 Jinny
6명 규모의 프론트엔드 개발자 팀원들과 함께 일해본 경험이 없었기 때문에 기대감, 한편으로는 걱정도 많았습니다. 저의 우려는 이 짧은 기간 내에 기회로 바뀌었습니다. 동일한 프로그래밍 언어를 사용함으로써 지속적으로 의견을 공유할 수 있는 부분이 많았습니다. 해결되지 않는 애로사항은 동료들과 다같이 공유하여 포기하지 않고 끝끝내 해결 했던 경험을 느꼈습니다. 앞으로는 매번 우리를 힘들게 했던 이슈 사항은 간결하게 기록 해두어 추후 블로그의 재료로 사용할 수 있도록 하고 싶습니다.
또한 코드의 유지 보수성을 높여 공통적으로 수정하기 쉽고 재사용하기 쉬운 코드로 제품 완성 시간을 줄이고, 이후 그 시간을 레거시 코드 컨버팅 작업에 시간을 할애할 수 있도록 하고 싶습니다. 한명의 팀원으로서 서비스개발팀의 앞으로의 여정 또한 기대됩니다. 🙌
🫧 Zero
프론트엔드 전담 팀이 구성되어서 보다 다양한 시각을 가지고 개발할 수 있을 것 같아 기쁩니다. 이전에는 프론트엔드와의 협업보다는 백엔드와의 협업이 더 중요한 느낌이었습니다. 그러나 이제는 우리가 서로 다른 배경과 경험을 가진 프론트엔드 멤버들과 함께 일하게 되어 더 다양한 아이디어를 공유하고 발전시킬 수 있을 것으로 기대합니다. 매주 코드 리뷰를 통해 각자 개발하면서 마주쳤던 어려움을 공유하고 해결책을 함께 논의하고, 다른 멤버들의 코드를 보면서 더 많이 공부해야겠다는 동기부여를 받았습니다.
우리는 이제는 이전의 레거시 코드를 최신화하고, 최신 기술을 도입하여 우리의 프로젝트를 발전시킬 것입니다. 또한, 지속적인 학습과 기술적인 성장을 위해 노력할 것입니다. 새로운 기술을 습득하고 프로젝트에 적용하는 과정에서 서로에게 영감을 주고 함께 성장하는 것을 기대합니다.
🐶 Jetty
회사에 흩어져 있던 프론트엔드 개발자를 모아 탄생한 서비스개발팀! 굉장히 설레는 마음으로 합류를 하게 되었습니다! 기존에는 프론트엔드팀이 분리되어 있어 팀별 프로젝트를 한정적으로 보고있었는데, 합쳐지게 되면서 좀더 다양한 프로젝트 다양한 상황들에 놓이게 되면서 기술적으로도 함께 성장 할 수 있는 기회가 되어 좋은 것 같습니다.
해결 하기 어려운 문제도 함께 머리를 맞대 고민할 수 있고 또, 프론트엔드는 빠르게 변화하고 있기에 서로서로 좋은 정보나 도움이 될 만한 이야기를 공유하며 시너지를 낼 수 있을것 같습니다!
😇 Anna
긴 시간 동안 비슷한 프로젝트만 몰두하다 보니, 저도 조금씩 지루함을 느끼고 있었습니다. 그러나 팀이 바뀐 후, 새로운 프로젝트에 참여하게 되었고 이로 인해 훨씬 더 흥미로운 경험을 쌓고 있습니다.
특히, 코드 리뷰 시간은 매우 유익하며, 동료들과 함께 어려운 문제에 대해 고민하고 해결책을 찾아 나가는 과정이 저에게 큰 보람을 줍니다. 이러한 협업과 성장의 과정이 저에게 기쁨을 주고 있으며, 앞으로도 이 팀에서 더 많은 일을 이루고 싶습니다.
🫡 Yohan
처음 이 회사에 들어왔을 때부터 ‘다른 팀들의 프론트엔드 개발자들은 어떻게 일하고 있을까? 나랑은 어떻게 다른 방식으로 일하는걸까?’ 궁금했었고 프론트엔드 개발자들이 하나의 팀이 된다고 했을 때 기대도 되면서 팀장으로써 잘 이끌어나가야겠구나 하는 걱정도 있었습니다.
서비스개발팀의 팀장이 되자마자 팀으로 통합된 첫 단추를 잘 끼우자는 생각으로 개발 스타일 및 개발 툴 등을 함께 고민하며 정했고 지금까지 잘 유지되고 있는 모습을 볼 때마다 보람찹니다!
아직도 갈 길이 멀고 해야할 일들이 많지만 늘 적극적으로 즐겁게 개발하려 노력하는 팀원들과 함께라면 잘 헤쳐나갈 수 있을 것 같아 앞으로의 서비스 개발팀의 여정이 더 기대가 됩니다. 서비스 개발팀 화이팅!!!💪
헥토데이터는 데이터 기반 다양한 서비스를 지원하는 기업입니다. 온라인에 분산된 데이터를 실시간으로 제공하기 위해 클라이언트 엔진과 웹 API를 활용합니다. 유수의 비대면 대출 핀테크 서비스가 선택한 헥토데이터의 CODEF API. 꼼꼼한 보안과 빠른 대응으로 기업이 자사 서비스에만 집중할 수 있도록 돕는 CODEF API에 대해 아래 배너를 눌러 확인해 보세요.
 본 페이지 내의 모든 콘텐츠는 저작권법에 의해 보호받는 저작물로서, 모든 사용 권리는 ㈜헥토데이터에게 있습니다. 별도의 저작권 표시 없이 무단으로 사용하는 것을 금지하며, 자세한 저작권 정책은 해당 링크를 참고하시기 바랍니다. Copyright 2024.㈜헥토데이터 All rights reserved.
본 페이지 내의 모든 콘텐츠는 저작권법에 의해 보호받는 저작물로서, 모든 사용 권리는 ㈜헥토데이터에게 있습니다. 별도의 저작권 표시 없이 무단으로 사용하는 것을 금지하며, 자세한 저작권 정책은 해당 링크를 참고하시기 바랍니다. Copyright 2024.㈜헥토데이터 All rights reserved.



![[아마존 셀러를 위한 솔루션 비교] 정글스카우트 vs 헬리움10, 한국 셀러에게 맞는 대안은?](/content/images/size/w720/2024/11/-----------2024-11-19-09.06.07.png)