
우리 팀이 함께 나눈 프론트엔드 기술: 활용사례
안녕하세요, 서비스 개발팀 somi입니다. 🫡
서비스개발팀은 매주 정기적인 회의를 통해 최신 기술과 경험을 공유하며 함께 성장하고 있습니다. 이번 포스트에서는 그동안의 회의에서 나눈 주요 기술들과 이를 실제 프로젝트에 적용해본 경험을 정리해보았습니다. 빠르게 변하는 기술 환경 속에서 팀원들이 공유한 지식과 노하우가 어떻게 실전에 반영되는지, 그리고 어떤 결과를 가져왔는지를 여러분과 함께 나누고자 합니다.
1. 폰트 공통화 작업과 Tailwind CSS 활용
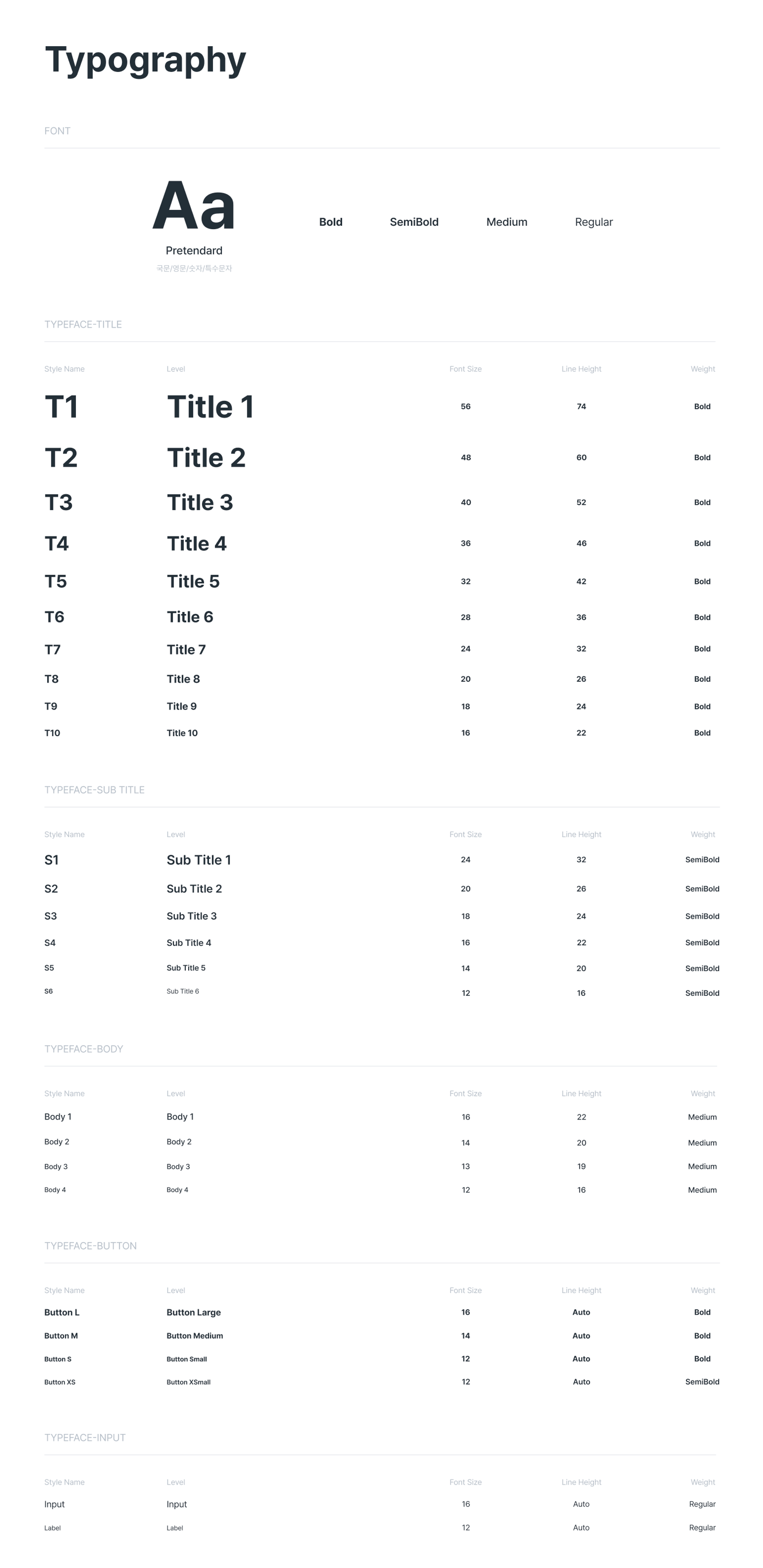
폰트 디자인 가이드
디자인 팀이 제공한 폰트 디자인 가이드를 바탕으로 일관된 폰트 스타일을 적용했습니다.

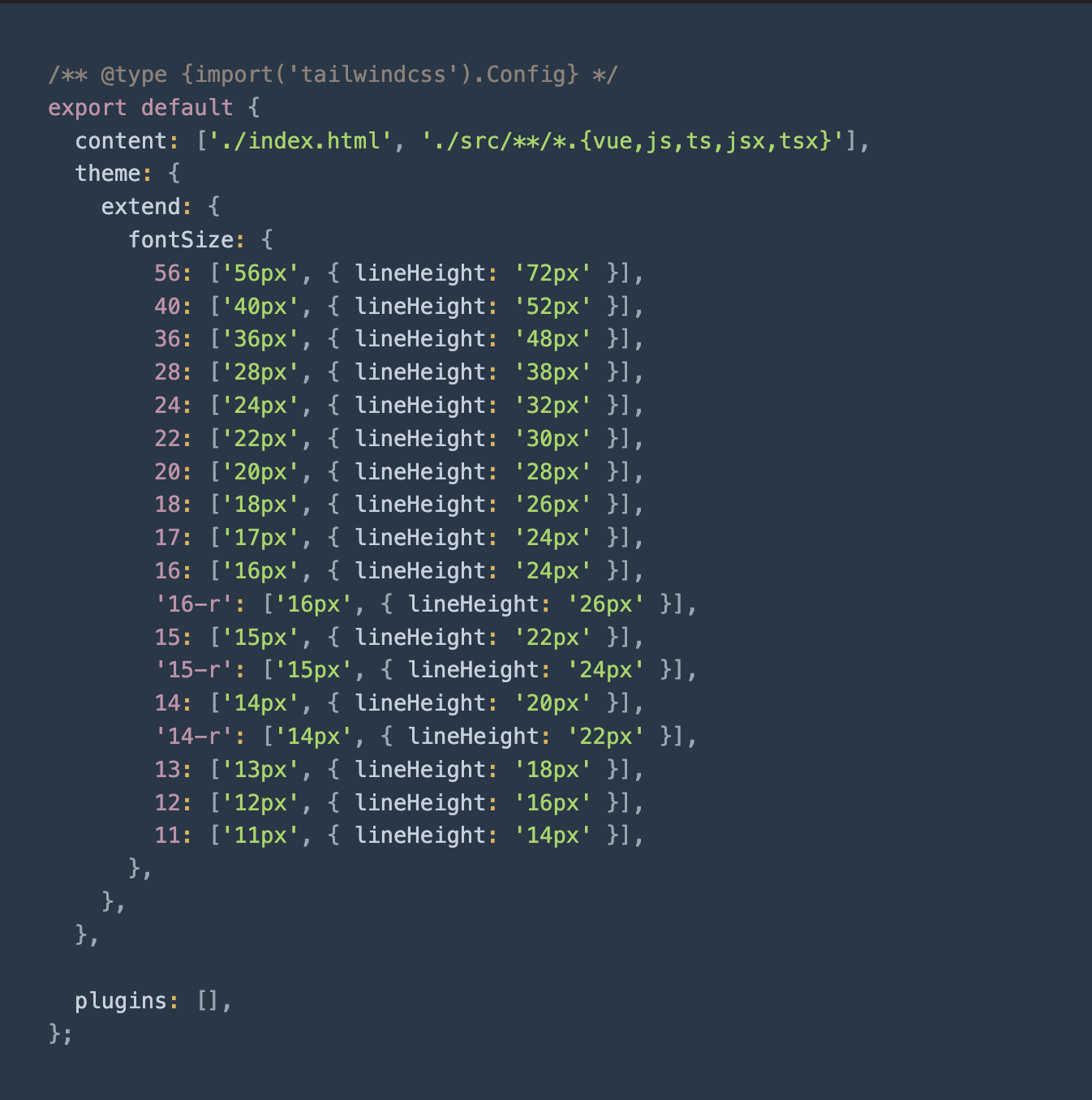
Tailwind 설정
폰트 스타일을 공통화하기 위해 tailwind.config.js에 정의하여 팀 전체가 통일된 폰트 스타일을 사용할 수 있도록 설정했습니다.

폰트 크기 클래스 사용하기
위 설정 파일을 통해 정의한 폰트 크기를 텍스트 클래스 text-14, text-14-r 등으로 사용할 수 있습니다. 각 클래스는 텍스트의 크기와 줄 간격을 정의합니다. 예를 들어, text-14 클래스는 14px 크기의 텍스트를, text-14-r 클래스는 14px 크기에 22px의 줄 간격을 갖는 텍스트를 의미합니다.
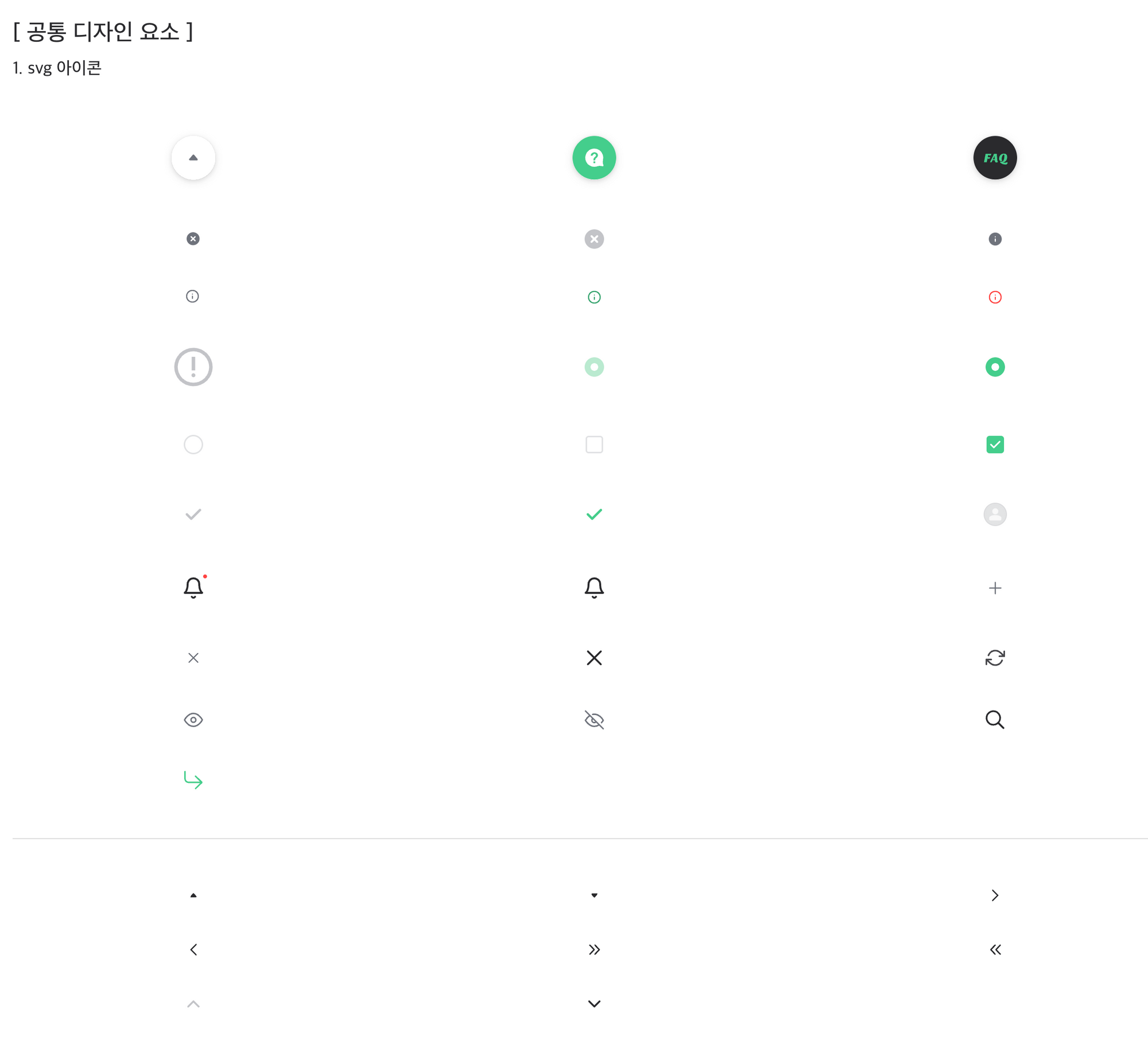
2. SVG 이미지 사용과 관리
기존에 이미지 파일이 정리되지 않아 중복된 이미지 파일이 많았습니다. 이를 개선하기 위해 SVG 아이콘을 한 곳에 모아 관리하는 파일을 생성하고, 공통 요소 샘플 페이지로 이미지를 확인할 수 있게 제공하여 .. 효율적으로 사용했습니다.
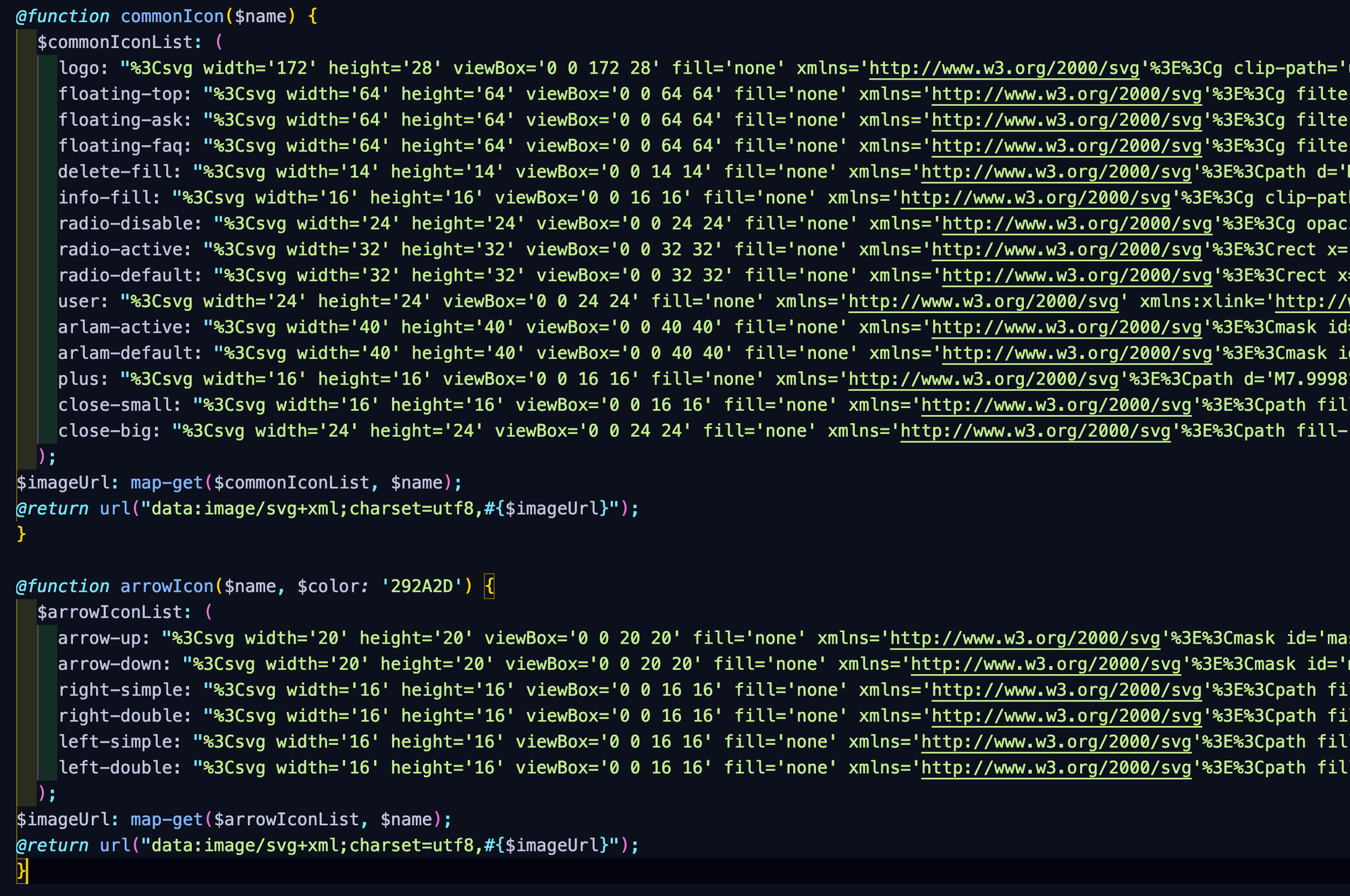
SVG 이미지 관리 파일
중복된 이미지 파일을 최소화하고 효율적인 재활용을 위해, SVG 아이콘을 한 곳에 모아 관리하는 파일을 생성했습니다. 이를 통해 이미지의 관리와 유지보수가 더 편리해졌습니다.

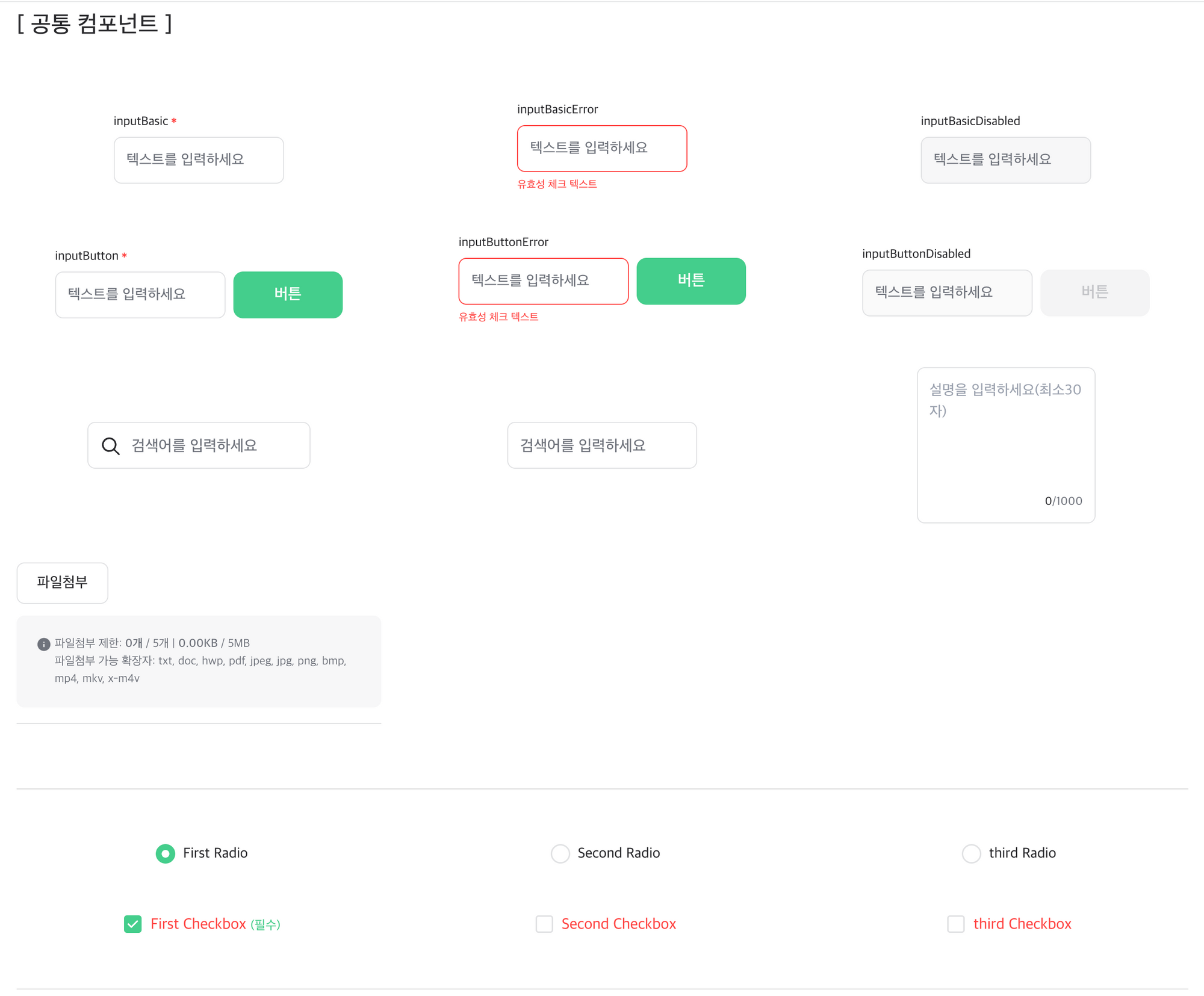
샘플 페이지
공통 요소 샘플 페이지를 제공하여 현재 사용되고 있는 컴포넌트 및 아이콘 이미지를 한눈에 확인할 수 있도록 했습니다. 이를 통해 새로운 디자인 시안이 나올 때마다 이미지 파일이나 컴포넌트 코드를 추가하는 과정을 줄이고, 기존 컴포넌트 및 아이콘 이미지를 효율적으로 재활용할 수 있었습니다.


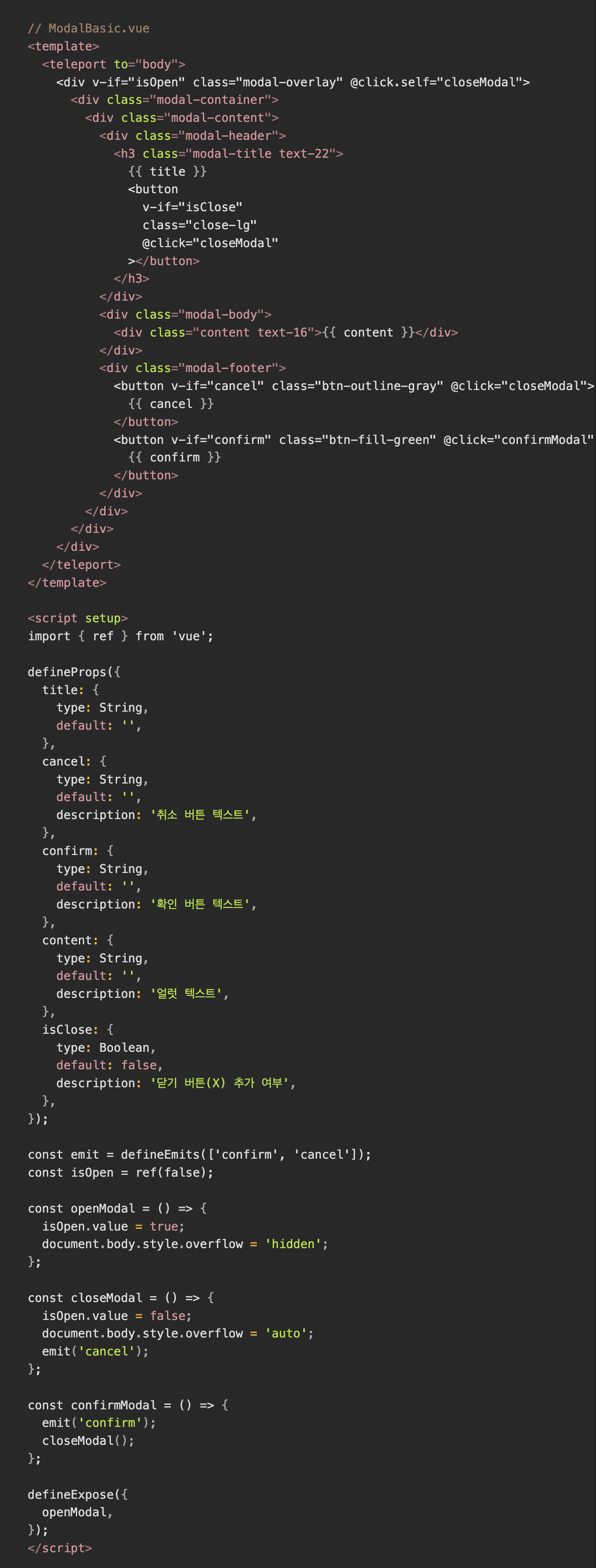
3. VUE3 defineExpose 활용
defineExpose는 Vue3의 setup 함수 내에서 사용되며, 부모 컴포넌트가 자식 컴포넌트의 특정 속성이나 메서드에 접근할 수 있도록 노출합니다. 기존 Vue2에서는 props, emit, 또는 ref를 사용해 간접적으로 접근해야 했으나, Vue3에서는 defineExpose를 통해 이러한 작업이 더 간단해졌습니다.
자식 컴포넌트
이 코드에서는 openModal과 closeModal 함수를 defineExpose를 통해 외부에 노출하고 있습니다. 이를 통해 부모 컴포넌트가 직접 이 함수들을 호출할 수 있습니다.

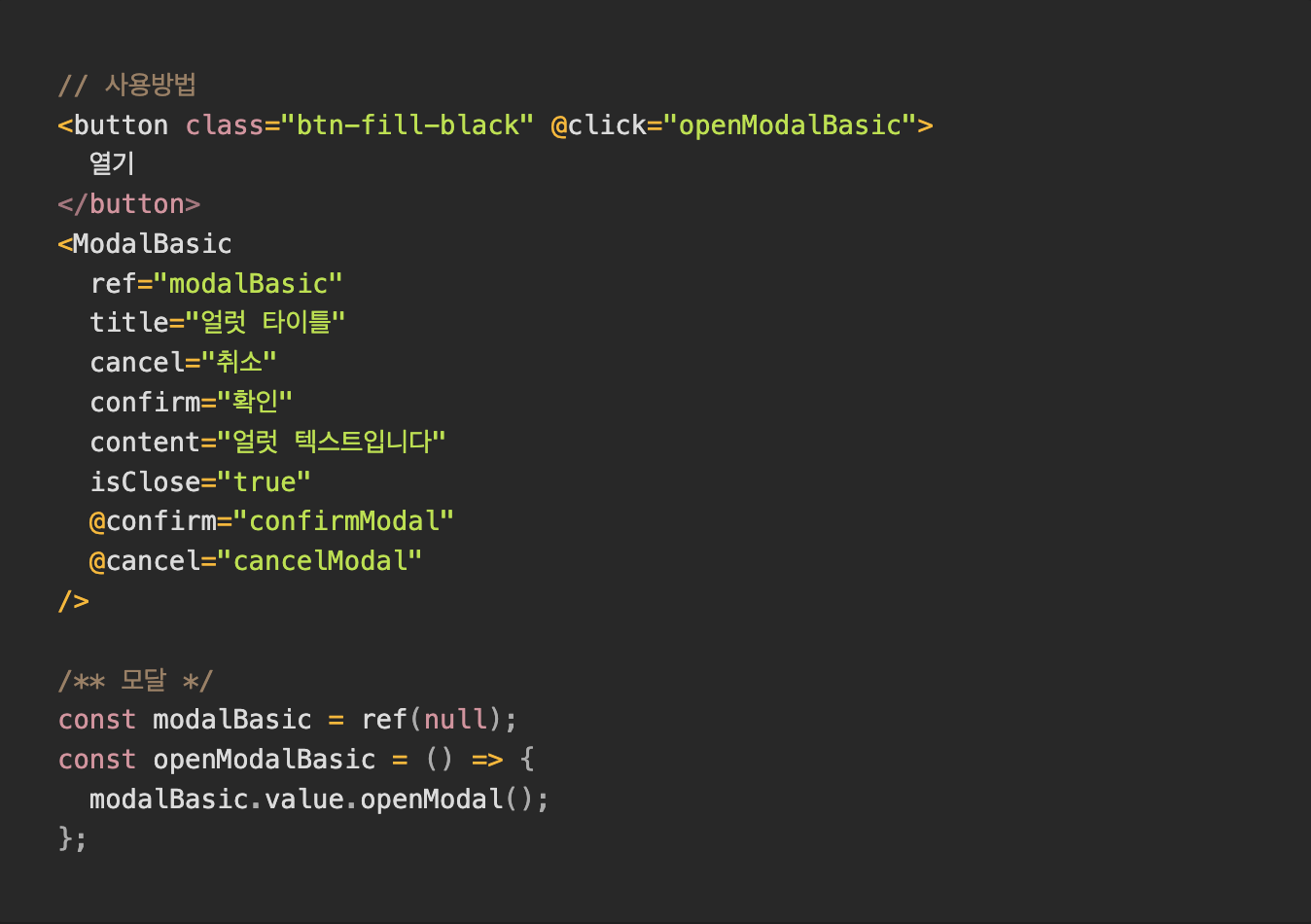
부모 컴포넌트
부모 컴포넌트에서는 ref를 통해 ModalBasic 컴포넌트의 인스턴스를 참조하고, openModal 함수를 직접 호출하여 모달을 열 수 있습니다.

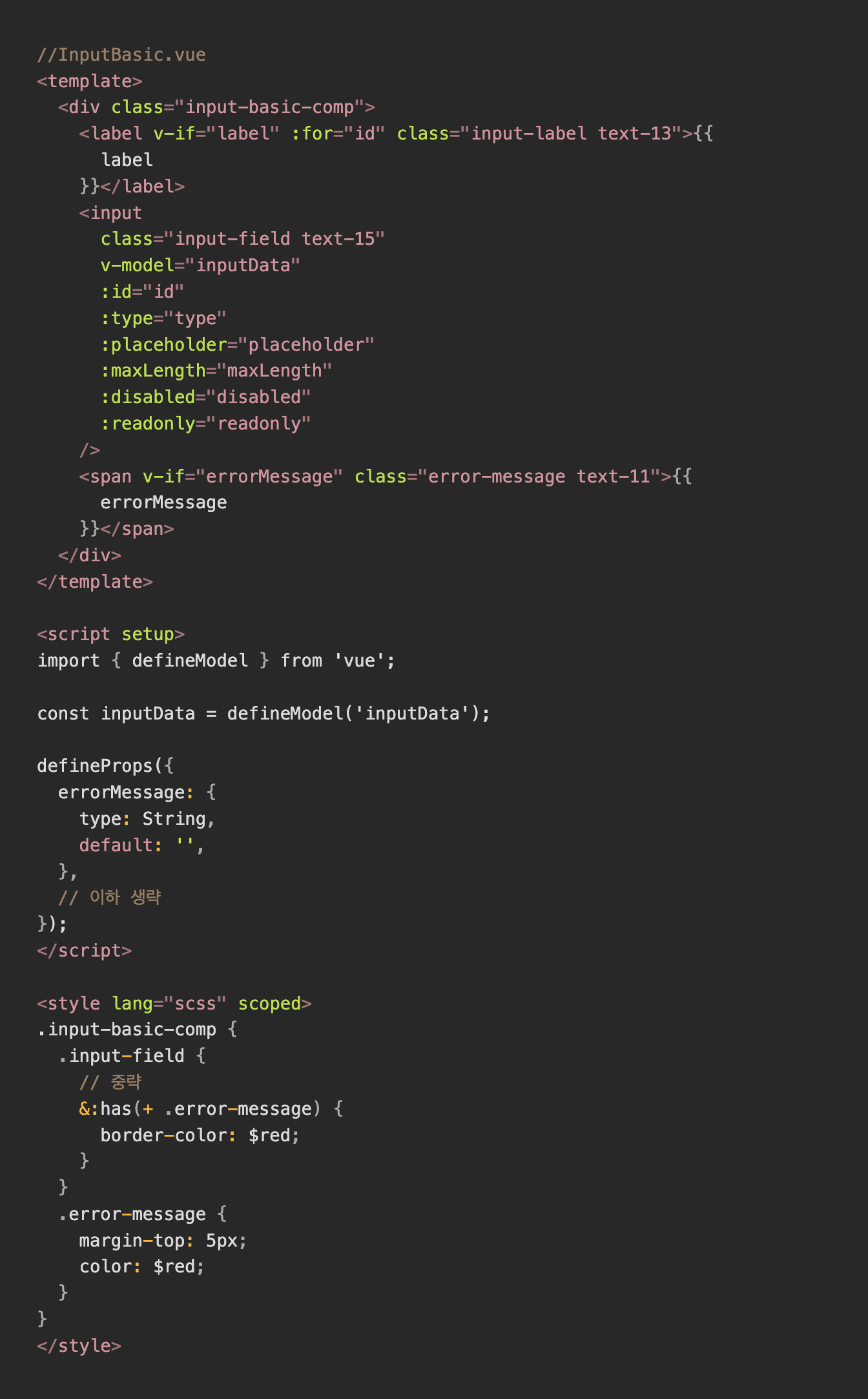
4. :has() 선택자 사용으로 코드 간소화
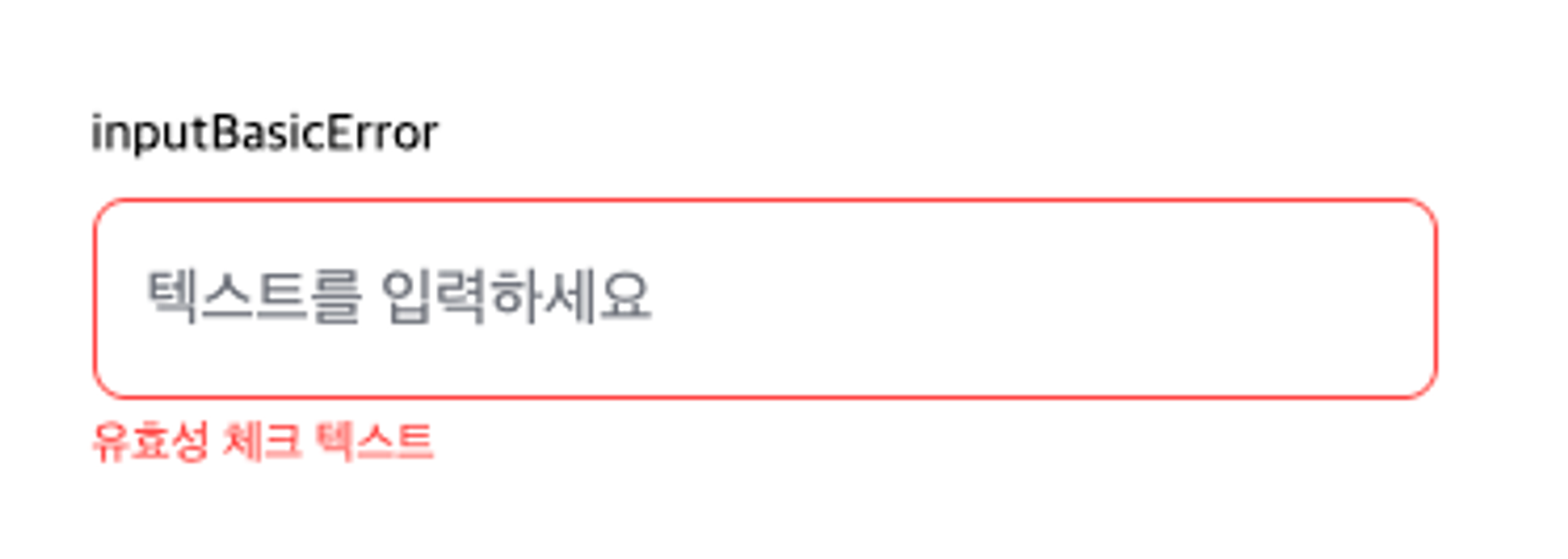
유효성 검사 중 에러 메시지와 input 요소를 감싸서 체크하는 대신 :has 선택자를 이용해 에러 메시지가 있으면 형제인 input 스타일을 변경했습니다.
예시

결과

5. Debounce로 팝업 중복 호출 방지
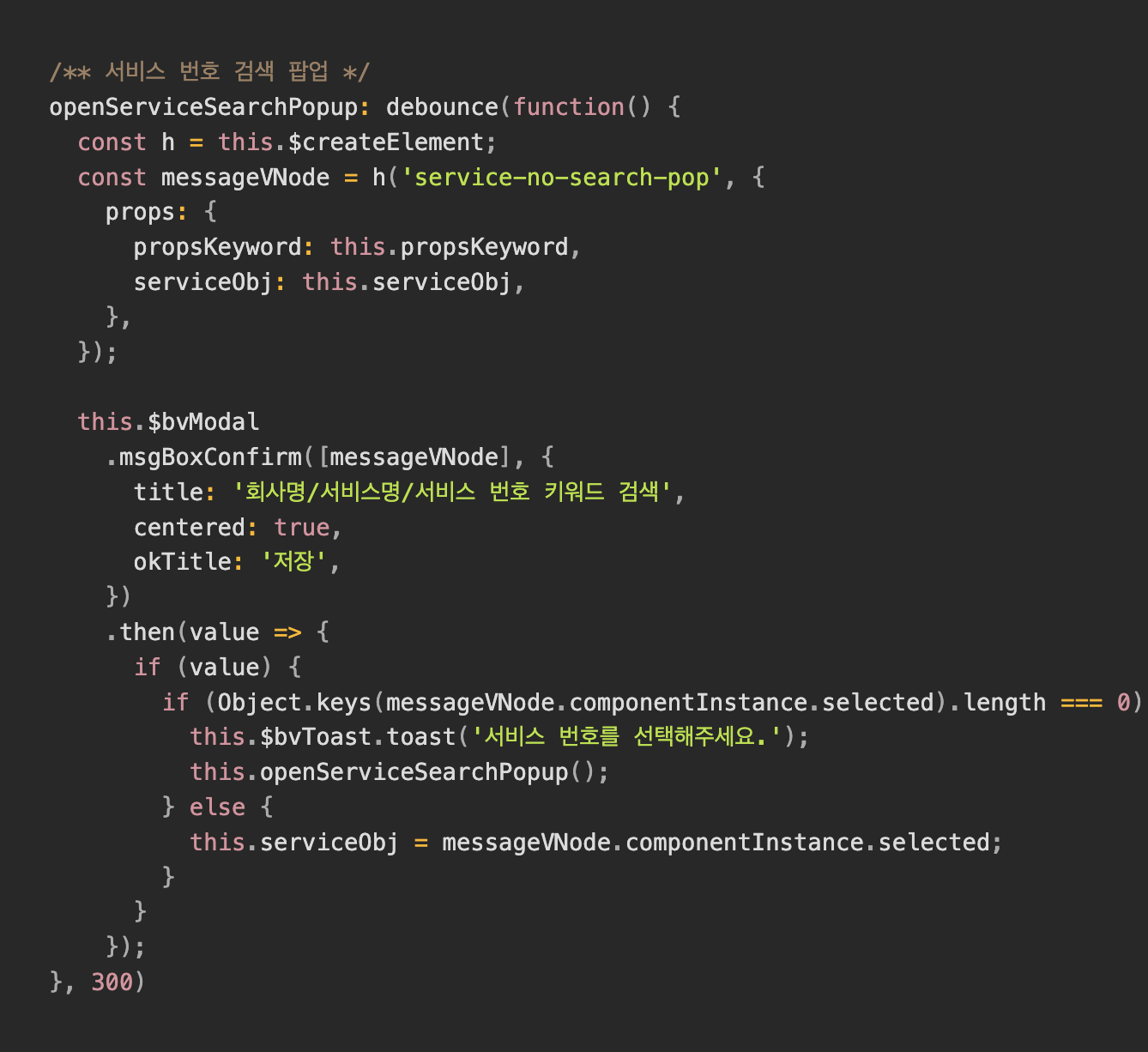
Debounce는 특정 이벤트가 일정 시간 동안 지속적으로 발생하지 않을 때까지 해당 이벤트를 지연시키는 기법입니다. 예를 들어, 사용자가 입력 필드에 빠르게 여러 번 입력할 때마다 서버에 요청을 보내지 않고, 마지막 입력이 발생한 후 일정 시간 동안 추가 입력이 없을 때만 요청을 보내도록 합니다. 이를 통해 불필요한 서버 요청을 줄이고, UI가 더 안정적으로 작동하게 할 수 있습니다.
팝업 중복 호출 방지
이번 포스트에서는 서비스개발팀에서 최근에 적용한 주요 기술들과 그 결과를 소개했습니다.

폰트 공통화 작업과 Tailwind CSS 활용, SVG 이미지 관리, Vue3의 defineExpose 활용, 선택자 사용으로 코드 간소화, 그리고 Debounce를 통한 팝업 중복 호출 방지 등 다양한 기술적 접근법을 통해 팀의 개발 생산성과 코드의 유지보수성을 향상시키는 노력을 경험했습니다.
이러한 기술적 개선은 우리 팀의 협업과 지속적인 성장에 중요한 역할을 하고 있습니다. 앞으로도 이와 같은 기술적 도전과 성취를 통해 더 나은 사용자 경험을 제공하고, 더 나은 코드 품질을 유지해 나갈 것입니다. 함께 공유하고 배우는 과정에서의 소통과 협력이 우리 팀의 가치를 더욱 높이는 원동력이 되리라 믿습니다.
더 많은 기술적 도전과 성과를 이루어내기 위해 함께 노력하고, 끊임없이 발전하는 서비스개발팀이 되겠습니다. 감사합니다. 🚀
헥토데이터는 데이터 기반 다양한 서비스를 지원하는 기업입니다. 온라인에 분산된 데이터를 실시간으로 제공하기 위해 클라이언트 엔진과 웹 API를 활용합니다. 유수의 비대면 대출 핀테크 서비스가 선택한 헥토데이터의 CODEF API. 꼼꼼한 보안과 빠른 대응으로 기업이 자사 서비스에만 집중할 수 있도록 돕는 CODEF API에 대해 아래 배너를 눌러 확인해 보세요.
 본 페이지 내의 모든 콘텐츠는 저작권법에 의해 보호받는 저작물로서, 모든 사용 권리는 ㈜헥토데이터에게 있습니다. 별도의 저작권 표시 없이 무단으로 사용하는 것을 금지하며, 자세한 저작권 정책은 해당 링크를 참고하시기 바랍니다. Copyright 2024.㈜헥토데이터 All rights reserved.
본 페이지 내의 모든 콘텐츠는 저작권법에 의해 보호받는 저작물로서, 모든 사용 권리는 ㈜헥토데이터에게 있습니다. 별도의 저작권 표시 없이 무단으로 사용하는 것을 금지하며, 자세한 저작권 정책은 해당 링크를 참고하시기 바랍니다. Copyright 2024.㈜헥토데이터 All rights reserved.



![[아마존 셀러를 위한 솔루션 비교] 정글스카우트 vs 헬리움10, 한국 셀러에게 맞는 대안은?](/content/images/size/w720/2024/11/-----------2024-11-19-09.06.07.png)